PHP sering dijodohkan dengan MySQL untuk membangun aplikasi web. MySQL berperan sebagai tempat menyimpan data (basis data) sedangkan PHP adalah program yang mengelola data tersebut.
Sebenarnya PHP tidak hanya bisa dijodohkan dengan MySQL saja. PHP juga bisa dijodohkan dengan SQLite, PostgreSQL, MongoDB, Ms. Access, dsb.
Pada kesempatan ini, kita akan belajar menggunakan PHP dan MySQL untuk membuat aplikasi sederhana.
Bagaimana PHP dan MySQL dihubungkan?
PHP dan MySQL dapat saling berhubungan melalui perantara API(Application Programming Interface).

Ada tiga jenis API MySQL yang disediakan di PHP:
mysqlAPI ini sudah tidak didukung/dikembangkan lagi (kadalwarsa).mysqli(mysql improvement) peningkatan dari APImysql- PDO (PHP Data Object)
API yang pertama sudah tidak didukung lagi sejak PHP versi 5.5.x dan digantikan dengan
mysqli yang lebih canggih. Karenamysqli dapat digunakan secara OOP dan prosedural.
Sedangkan API PDO digunakan untuk menghubungkan PHP dengan vendor database yang lainnya. Jadi tidak hanya untuk MySQL saja.
Pada tutorial ini, kita akan belajar cara menghubungkan PHP dan MySQL menggunakan API
mysqli secara prosedural.Menyiapkan Database
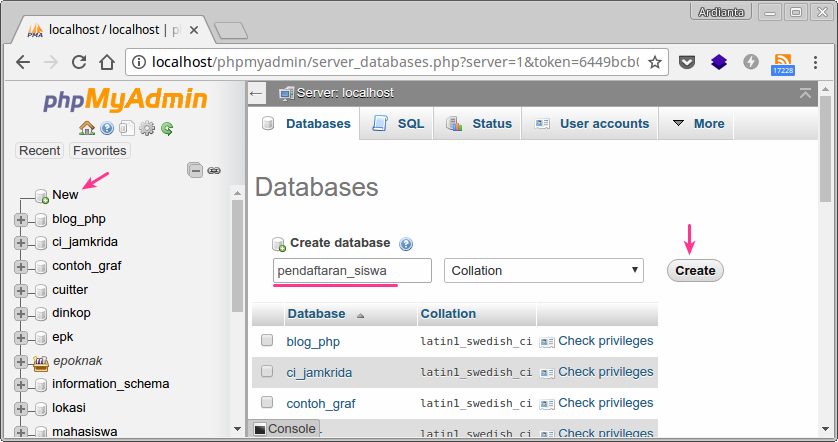
Pertama, mari kita membuat database bernama
pendaftaran_siswa.
CREATE DATABASE `pendaftaran_siswa`;
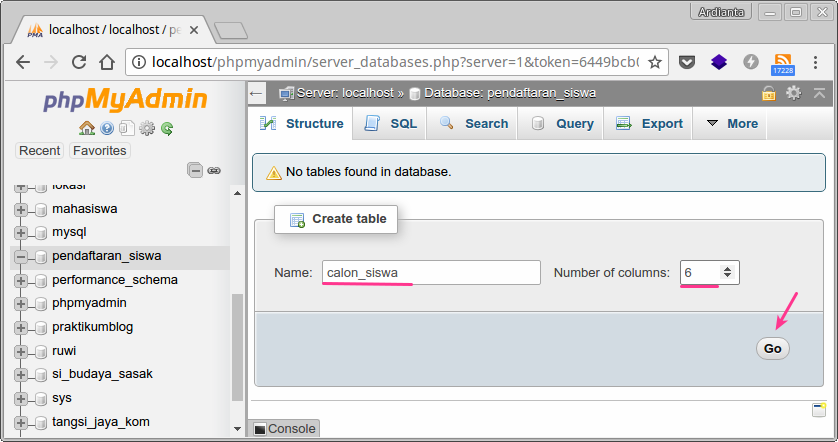
Setelah itu, buatlah tabel di dalam database tersbut dengan nama
calon_siswa.
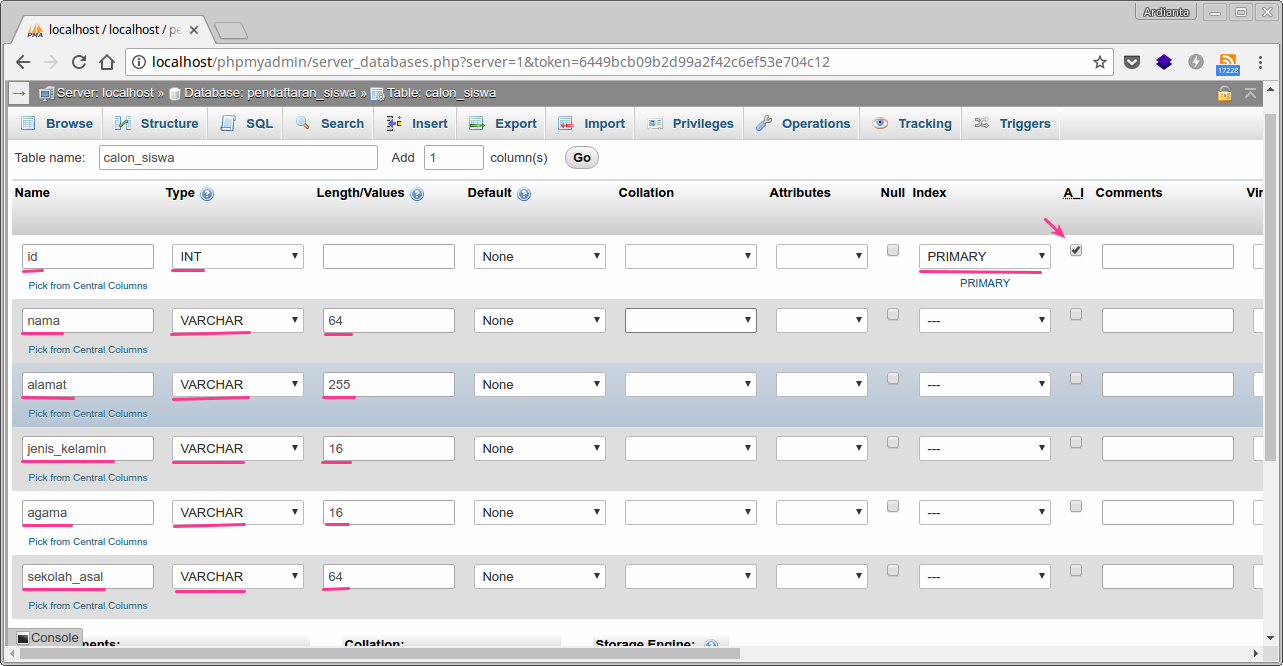
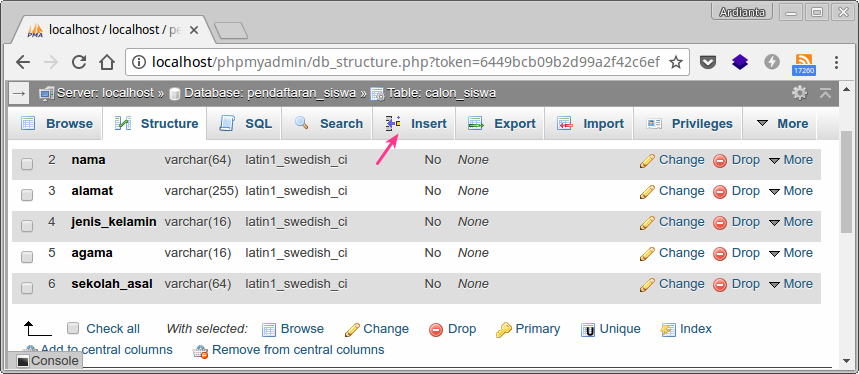
Berikan tipe data kolomnya seperti ini.

Setelah itu klik Save.
CREATE TABLE `pendaftaran_siswa`.`calon_siswa` (
`id` INT NOT NULL AUTO_INCREMENT ,
`nama` VARCHAR(64) NOT NULL ,
`alamat` VARCHAR(255) NOT NULL ,
`jenis_kelamin` VARCHAR(16) NOT NULL ,
`agama` VARCHAR(16) NOT NULL ,
`sekolah_asal` VARCHAR(64) NOT NULL ,
PRIMARY KEY (`id`)
) ENGINE = InnoDB;
Kemudian kita coba isi dengan sebuah data, klik Insert.

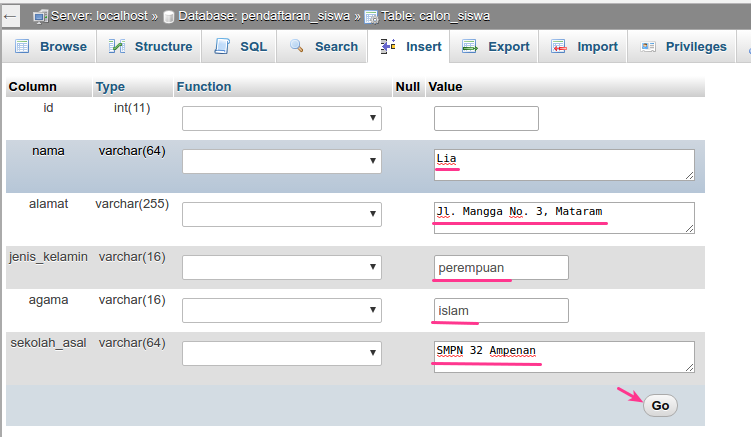
Silahkan isi seperti berikut:

Klik Go untuk menyimpan.
INSERT INTO `calon_siswa` (`id`, `nama`, `alamat`, `jenis_kelamin`, `agama`, `sekolah_asal`) VALUES (NULL, 'Lia', 'Jl. Mangga No. 3, Mataram', 'perempuan', 'islam', 'SMPN 32 Ampenan');
Membuat Proyek Baru
Setelah itu buat proyek/direktori baru di direktori
htdocs atau/var/www/html.mkdir /var/www/html/pendaftaran-siswa
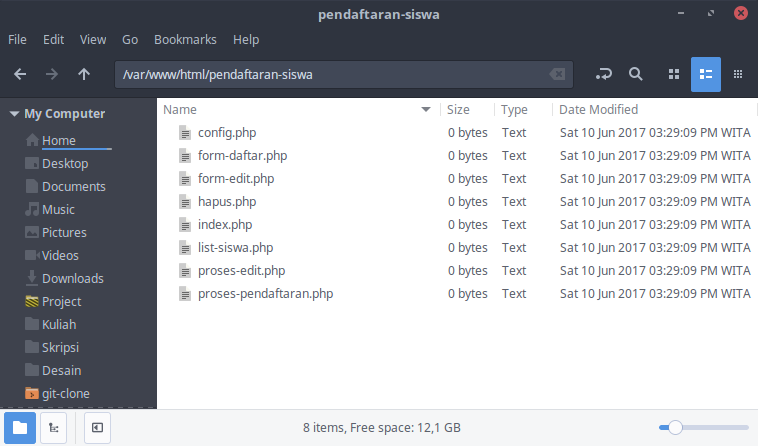
Buat file-file PHP yang diperlukan
touch /var/www/html/pendaftaran-siswa/{config.php,index.php,list-siswa.php,form-daftar.php,proses-pendaftaran.php,form-edit.php,proses-edit.php,hapus.php}
Maka akan terbuat delapan file PHP kosong.

Keterangan:
config.php— untuk menyimpan konfigurasi database;index.php— halaman utama;list-siswa.php— halaman untuk menampilkan data siswa;form-daftar.php— halaman formulir pendaftaran;proses-pendaftaran.php— skrip yang memproses pendaftaran;form-edit.php— form untuk edit data siswa;proses-edit.php— skrip untuk memproses edit/update;hapus.php— skrip untuk menghapus data dari database;
Cara Membuat Koneksi ke Dabase MySQL
Buka file
config.php, silahkan isi dengan kode berikut:<?php
$server = "localhost";
$user = "root";
$password = "kopi";
$nama_database = "pendaftaran_siswa";
$db = mysqli_connect($server, $user, $password, $nama_database);
if( !$db ){
die("Gagal terhubung dengan database: " . mysqli_connect_error());
}
?>
Untuk menghubungkan PHP dengan MySQL, kita menggunakan fungsi
mysqli_connect() dengan parameter alamat server, user, password, dan nama database.
Silahkan isi password sesuai dengan yang dibuat di servernya. Jika tidak menggunakan passsword, maka dikosongkan saja.
$password = "";
Jika koneksi gagal, variabel
$db akan bernilai false.
Karena itu, kita bisa mengeceknya dengan ekspresi
if.if( !$db ){
die("Gagal terhubung dengan database: " . mysqli_connect_error());
}
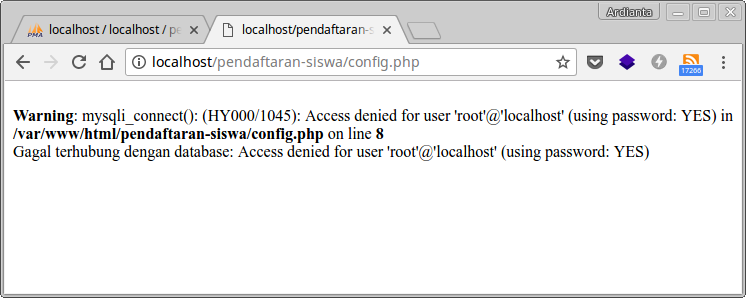
Berikut ini tampilan saat koneksinya gagal, karena password-nya salah.

Membuat Halaman Indeks
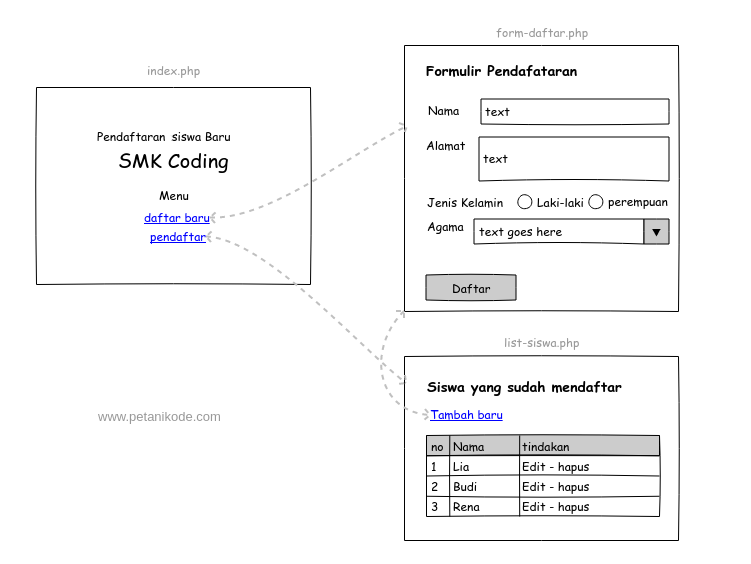
Rencananya kita akan menaruh dua link di halaman indeks. Link pertama untuk menuju ke formulir pendaftaran dan link yang kedua untuk menuju ke halaman data siswa yang sudah mendaftar.
Gamabarannya seperti ini…

Sekarang, silahkan isi file
index.php dengan kode berikut:<!DOCTYPE html>
<html>
<head>
<title>Pendaftaran Siswa Baru | SMK Coding</title>
</head>
<body>
<header>
<h3>Pendaftaran Siswa Baru</h3>
<h1>SMK Coding</h1>
</header>
<h4>Menu</h4>
<nav>
<ul>
<li><a href="form-daftar.php">Daftar Baru</a></li>
<li><a href="list-siswa.php">Pendaftar</a></li>
</ul>
</nav>
</body>
</html>
Tampilannya awalnya akan menjadi seperti ini:

Cara Menampilkan Data Tabel MySQL
Silahkan buka
list-siswa.php dan isi dengan kode berikut:<?php include("config.php"); ?>
<!DOCTYPE html>
<html>
<head>
<title>Pendaftaran Siswa Baru | SMK Coding</title>
</head>
<body>
<header>
<h3>Siswa yang sudah mendaftar</h3>
</header>
<nav>
<a href="form-daftar.php">[+] Tambah Baru</a>
</nav>
<br>
<table border="1">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
<th>Jenis Kelamin</th>
<th>Agama</th>
<th>Sekolah Asal</th>
<th>Tindakan</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT * FROM calon_siswa";
$query = mysqli_query($db, $sql);
while($siswa = mysqli_fetch_array($query)){
echo "<tr>";
echo "<td>".$siswa['id']."</td>";
echo "<td>".$siswa['nama']."</td>";
echo "<td>".$siswa['alamat']."</td>";
echo "<td>".$siswa['jenis_kelamin']."</td>";
echo "<td>".$siswa['agama']."</td>";
echo "<td>".$siswa['sekolah_asal']."</td>";
echo "<td>";
echo "<a href='form-edit.php?id=".$siswa['id']."'>Edit</a> | ";
echo "<a href='hapus.php?id=".$siswa['id']."'>Hapus</a>";
echo "</td>";
echo "</tr>";
}
?>
</tbody>
</table>
<p>Total: <?php echo mysqli_num_rows($query) ?></p>
</body>
</html>
Pertama kita membutuhkan koneksi ke database, maka kita harus mengimpor file
config.php agar variabel $db dapat dibaca.<?php include("config.php"); ?>
Setelah itu, kita melakukan query untuk mengambil data siswa pada tabel
calon_siswa.$sql = "SELECT * FROM calon_siswa";
$query = mysqli_query($db, $sql);
Hasil dari query tersetbut, kemudian kita ubah menjadi array dengan fungsi
mysqli_fetch_array() dan hasilnya disimpan dalam variabel $siswa.$siswa = mysqli_fetch_array($query)
Perulangan
while akan mengulang selama masih ada isi dalam tabel. Kemudain, selama perulangan…kita tampilkan datanya.while($siswa = mysqli_fetch_array($query)){
echo "<tr>";
echo "<td>".$siswa['id']."</td>";
echo "<td>".$siswa['nama']."</td>";
echo "<td>".$siswa['alamat']."</td>";
echo "<td>".$siswa['jenis_kelamin']."</td>";
echo "<td>".$siswa['agama']."</td>";
echo "<td>".$siswa['sekolah_asal']."</td>";
echo "<td>";
echo "<a href='form-edit.php?id=".$siswa['id']."'>Edit</a> | ";
echo "<a href='hapus.php?id=".$siswa['id']."'>Hapus</a>";
echo "</td>";
echo "</tr>";
}
Perhatikan array
$siswa, indeksnya sesuai dengan nama kolom pada database dan bersifat case sensitive.
Terakhir, kita menampilkan total data yang ada di dalam tabel dengan fungsi
mysqli_num_rows().echo mysqli_num_rows($query);
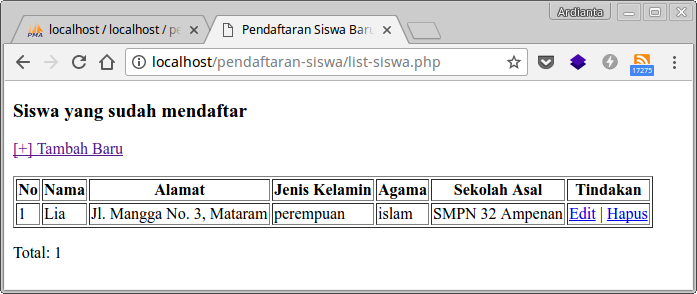
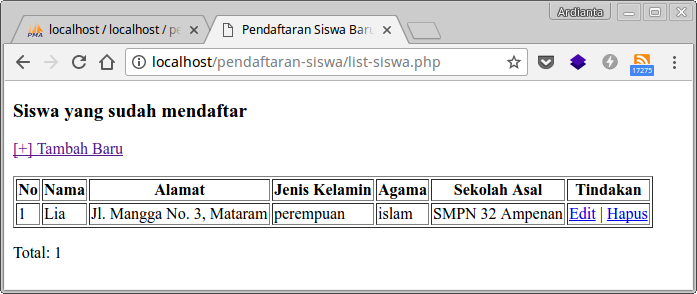
Maka hasilnya:

Gampang kaaan…! 
Cara Menambahkan Data ke Tabel MySQL
Ada dua file yang kita butuhkan untuk menambahkan data ke MySQL.
form-daftar.phphalaman untuk form input;proses-pendaftaran.phpskrip untuk memproses data yang diinputkan.
Sebenarnya bisa saja dibuat dalam satu file, tapi biar lebih mudah dipahami…kita buat terpisah saja.
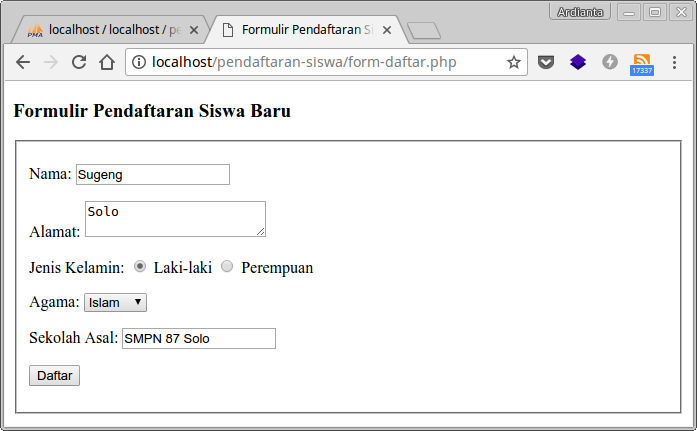
Silahkan buka file
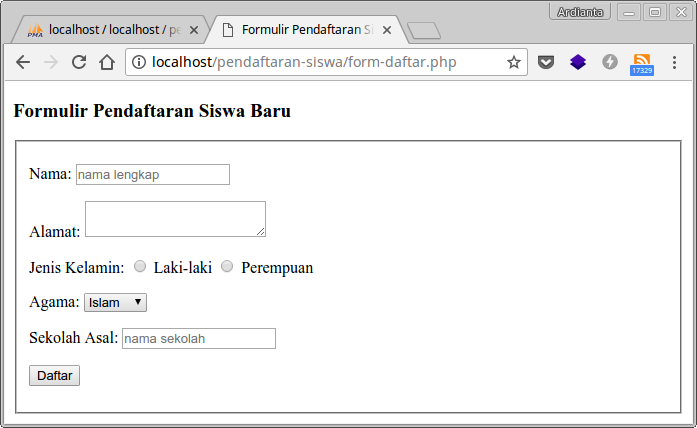
form-daftar.php dan isi dengan kode berikut:<!DOCTYPE html>
<html>
<head>
<title>Formulir Pendaftaran Siswa Baru | SMK Coding</title>
</head>
<body>
<header>
<h3>Formulir Pendaftaran Siswa Baru</h3>
</header>
<form action="proses-pendaftaran.php" method="POST">
<fieldset>
<p>
<label for="nama">Nama: </label>
<input type="text" name="nama" placeholder="nama lengkap" />
</p>
<p>
<label for="alamat">Alamat: </label>
<textarea name="alamat"></textarea>
</p>
<p>
<label for="jenis_kelamin">Jenis Kelamin: </label>
<label><input type="radio" name="jenis_kelamin" value="laki-laki"> Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" value="perempuan"> Perempuan</label>
</p>
<p>
<label for="agama">Agama: </label>
<select name="agama">
<option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>Budha</option>
<option>Atheis</option>
</select>
</p>
<p>
<input type="submit" value="Daftar" name="daftar" />
</p>
</fieldset>
</form>
</body>
</html>
Perhatikan pada tag pembuka
<form>, di sana kita menggunakan atribut action dan method.<form action="proses-pendaftaran.php" method="POST">
...
Atribut
action digunakan untuk menentukan skrip mana yang akan memproses data inputan. Sedangkan atribut method untuk menentukan metode pengiriman datanya.
Perhatikan juga pada input-nya, disana ada atribut
name. Atribut ini untuk menentukan kunci indeks dari array $_POST dan$_GET.
Selanjutnya silPriscilia Priscilia YulianiPriscilia Yuliani isi file
proses-pendaftaran.php dengan kode berikut:<?php
include("config.php");
// cek apakah tombol daftar sudah diklik atau blum?
if(isset($_POST['daftar'])){
// ambil data dari formulir
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$jk = $_POST['jenis_kelamin'];
$agama = $_POST['agama'];
$sekolah = $_POST['sekolah_asal'];
// buat query
$sql = "INSERT INTO calon_siswa (nama, alamat, jenis_kelamin, agama, sekolah_asal) VALUE ('$nama', '$alamat', '$jk', '$agama', '$sekolah')";
$query = mysqli_query($db, $sql);
// apakah query simpan berhasil?
if( $query ) {
// kalau berhasil alihkan ke halaman index.php dengan status=sukses
header('Location: index.php?status=sukses');
} else {
// kalau gagal alihkan ke halaman indek.php dengan status=gagal
header('Location: index.php?status=gagal');
}
} else {
die("Akses dilarang...");
}
?>
Pertama kita ambil data yang dikirim dari formulir, semuanya tersimpan pada variabel
$_POST. Karena tadi kita menggunakan method POST pada form.
Setelah itu, kita buat query penyimpanan.
Lalu melakukan pengecekan, apakah query-nya berhasil atau gagal.
Untuk menampilkan pesan berhasil dan gagal pada halaman
index.php, silahkan tambahkan kode berikut di bawah tag<nav> pada file index.php:<?php if(isset($_GET['status'])): ?>
<p>
<?php
if($_GET['status'] == 'sukses'){
echo "Pendaftaran siswa baru berhasil!";
} else {
echo "Pendaftaran gagal!";
}
?>
</p>
<?php endif; ?>
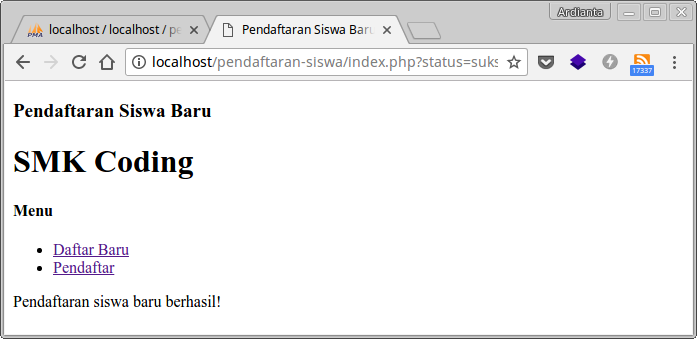
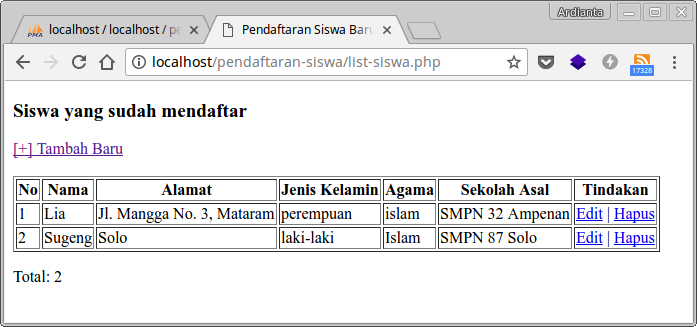
Hasilnya:

Sekarang kita sudah punya dua data.

Menghapus Data dari Tabel MySQL
Kita membutuhkan
id untuk menentukan data yang akan dihapus. Karena itu, kita mengirimkan id melalui query string.
Contoh:
http://localhost/pendaftaran-siswa/hapus.php?id=1
Query string-nya adalah
?id=1. Query string akan tersimpan dalam variabel $_GET.
Untuk lebih jelasnya, silahkan buka file
hapus.php dan isi dengan kode berikut:<?php
include("config.php");
if( isset($_GET['id']) ){
// ambil id dari query string
$id = $_GET['id'];
// buat query hapus
$sql = "DELETE FROM calon_siswa WHERE id=$id";
$query = mysqli_query($db, $sql);
// apakah query hapus berhasil?
if( $query ){
header('Location: list-siswa.php');
} else {
die("gagal menghapus...");
}
} else {
die("akses dilarang...");
}
?>
Sekarang coba klik link hapus, maka datanya akan langsung terhapus.

Sebenarnya cara ini kurang aman, karena kita tidak meberikan dialog konfirmasi kepada user. Misalnya seperti mananyakan ‘Apakah yakin akan menghapus?’
Update Data di Tabel MySQL
Konsep update data hampir sama seperti menghapus.
Pertama kita ambil
id data yang akan di-edit. Setelah itu kita melakukan query untuk mengambil data dari database dan menampilkannya ke dalam form.
Setelah di-edit, selanjutnya melakukan query update untuk menyimpan perubahan.
Untuk lebih jelasnya, silahkan buka file
form-edit.php dan isi dengan kode berikut:<?php
include("config.php");
// kalau tidak ada id di query string
if( !isset($_GET['id']) ){
header('Location: list-siswa.php');
}
//ambil id dari query string
$id = $_GET['id'];
// buat query untuk ambil data dari database
$sql = "SELECT * FROM calon_siswa WHERE id=$id";
$query = mysqli_query($db, $sql);
$siswa = mysqli_fetch_assoc($query);
// jika data yang di-edit tidak ditemukan
if( mysqli_num_rows($query) < 1 ){
die("data tidak ditemukan...");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Formulir Edit Siswa | SMK Coding</title>
</head>
<body>
<header>
<h3>Formulir Edit Siswa</h3>
</header>
<form action="proses-edit.php" method="POST">
<fieldset>
<input type="hidden" name="id" value="<?php echo $siswa['id'] ?>" />
<p>
<label for="nama">Nama: </label>
<input type="text" name="nama" placeholder="nama lengkap" value="<?php echo $siswa['nama'] ?>" />
</p>
<p>
<label for="alamat">Alamat: </label>
<textarea name="alamat"><?php echo $siswa['alamat'] ?></textarea>
</p>
<p>
<label for="jenis_kelamin">Jenis Kelamin: </label>
<?php $jk = $siswa['jenis_kelamin']; ?>
<label><input type="radio" name="jenis_kelamin" value="laki-laki" <?php echo ($jk == 'laki-laki') ? "checked": "" ?>> Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" value="perempuan" <?php echo ($jk == 'perempuan') ? "checked": "" ?>> Perempuan</label>
</p>
<p>
<label for="agama">Agama: </label>
<?php $agama = $siswa['agama']; ?>
<select name="agama">
<option <?php echo ($agama == 'Islam') ? "selected": "" ?>>Islam</option>
<option <?php echo ($agama == 'Kristen') ? "selected": "" ?>>Kristen</option>
<option <?php echo ($agama == 'Hindu') ? "selected": "" ?>>Hindu</option>
<option <?php echo ($agama == 'Budha') ? "selected": "" ?>>Budha</option>
<option <?php echo ($agama == 'Atheis') ? "selected": "" ?>>Atheis</option>
</select>
</p>
<p>
<label for="sekolah_asal">Sekolah Asal: </label>
<input type="text" name="sekolah_asal" placeholder="nama sekolah" value="<?php echo $siswa['sekolah_asal'] ?>" />
</p>
<p>
<input type="submit" value="Simpan" name="simpan" />
</p>
</fieldset>
</form>
</body>
</html>
Ada beberapa hal yang perlu diperhatikan dalam kode tersebut.
Pertama kita mengubah data dari hasil query menjadi array dengan menggunakan fungsi
mysqli_fetch_assoc().
Kenapa menggunakan fungsi tersebut?
Karena data yang akan kita ambil adalah satu baris dan agar indeks array-nya menggunakan nama kolom.
Contoh hasilnya seperti ini:
Array
(
[id] => 1
[nama] => Lia
[alamat] => Jl. Mangga No. 3, Mataram
[jenis_kelamin] => perempuan
[agama] => Islam
[sekolah_asal] => SMPN 32 Ampenan
)
Kemudian data tersebut kita tampilkan untuk menjadi nilai default pada form.
Jangan lupa untuk membuat input
id dengan tipe hidden untuk menyimpan id data yang akan di-update.<input type="hidden" name="id" value="<?php echo $siswa['id'] ?>" />
Untuk input radio dan select, kita menggunakan operator ternary agar bisa membuat atribut
checked dan selected.<p>
<label for="jenis_kelamin">Jenis Kelamin: </label>
<?php $jk = $siswa['jenis_kelamin']; ?>
<label><input type="radio" name="jenis_kelamin" value="laki-laki" <?php echo ($jk == 'laki-laki') ? "checked": "" ?>> Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" value="perempuan" <?php echo ($jk == 'perempuan') ? "checked": "" ?>> Perempuan</label>
</p>
<p>
<label for="agama">Agama: </label>
<?php $agama = $siswa['agama']; ?>
<select name="agama">
<option <?php echo ($agama == 'Islam') ? "selected": "" ?>>Islam</option>
<option <?php echo ($agama == 'Kristen') ? "selected": "" ?>>Kristen</option>
<option <?php echo ($agama == 'Hindu') ? "selected": "" ?>>Hindu</option>
<option <?php echo ($agama == 'Budha') ? "selected": "" ?>>Budha</option>
<option <?php echo ($agama == 'Atheis') ? "selected": "" ?>>Atheis</option>
</select>
</p>
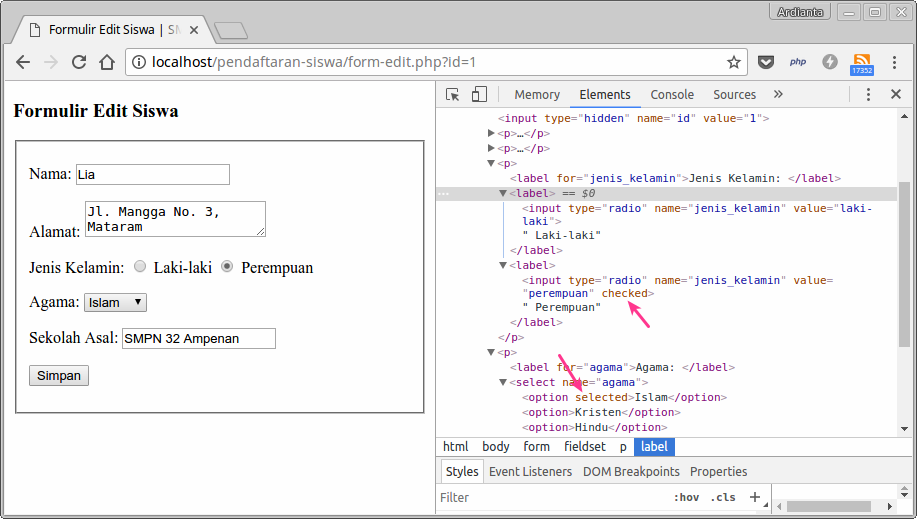
Ketika kita lihat dari inspect elements…maka akan tampil seperti ini:

Setelah itu, silahkan isi file
proses-edit.php dengan kode berikut:<?php
include("config.php");
// cek apakah tombol simpan sudah diklik atau blum?
if(isset($_POST['simpan'])){
// ambil data dari formulir
$id = $_POST['id'];
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$jk = $_POST['jenis_kelamin'];
$agama = $_POST['agama'];
$sekolah = $_POST['sekolah_asal'];
// buat query update
$sql = "UPDATE calon_siswa SET nama='$nama', alamat='$alamat', jenis_kelamin='$jk', agama='$agama', sekolah_asal='$sekolah' WHERE id=$id";
$query = mysqli_query($db, $sql);
// apakah query update berhasil?
if( $query ) {
// kalau berhasil alihkan ke halaman list-siswa.php
header('Location: list-siswa.php');
} else {
// kalau gagal tampilkan pesan
die("Gagal menyimpan perubahan...");
}
} else {
die("Akses dilarang...");
}
?>
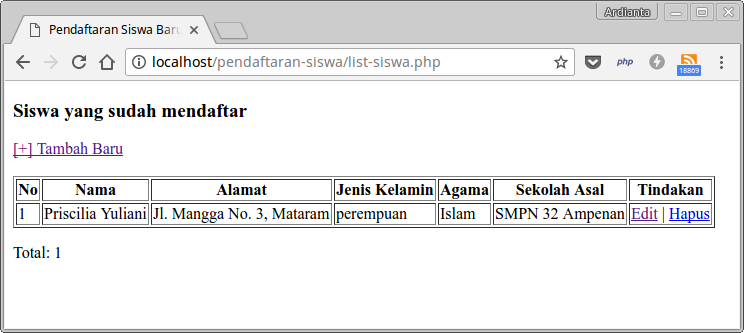
Silahkan simpan dan cobalah untuk mengedit data.

*Nama Lia di-update menjadi Priscilia Yuliani.
Source code dari tutorial ini tersedia di github: DISINI
Akhir Kata…
Terima kasih sudah mengikuti tutorial ini sampai akhir.
Kalau ada yang belum jelas, silahkan diskusikan melalui komentar.
Selamat belajar. 
Komentar
Posting Komentar